首先从这说起 vue项目中的elementUI的默认样式怎么改
由于elementUI的样式太单调,比如这个slider滑块
elementUI中的API是没办法改变这个slider的颜色的,可是老板喜欢很黄,非要用yellow色。?没办法。拿人钱财替人消灾。
我试着在写的组件中直接去更改这个slider的颜色,发现根本不能直接改?。有意思?。
我们分析一下:当我们想要更改某个元素的css样式时,只要找到元素具体的class去更改样式的思路肯定是没问题,既然不生效,那么肯定是没找到这个元素的确切位置,浏览器搜索不到这个class,所以直接修改才不生效。
此刻突然想到style中的scoped属性,scoped这个属性限制了下面css代码的作用域只在当前组件中生效,此时直接去更改elementUI的属性,浏览器搜索不到这个元素的最外层的父级,于是这个东西就不会生效。嗯,没错。
那么我们可以像传统的html页面外部引入css样式那样,单独建一个css文件去更改elementUI样式就可以了。那么问题来了
这个css文件放在哪里呢?
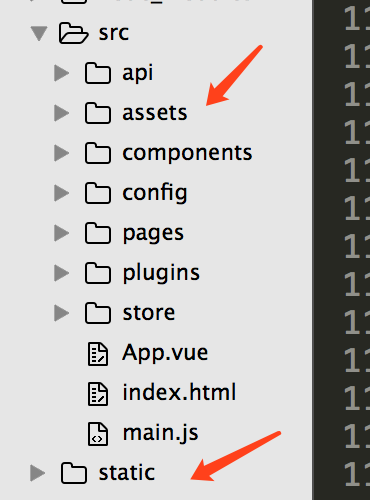
vue中有个src下的assest文件是放静态资源的,还有个与src文件同级的static文件也是放静态资源的,这两个文件有什么区别呢?
我修改的elementUI的元素的css文件应该放在哪个文件假下面呢?

google一下之后了解到
区别一:assets文件是src下的,所以最后运行时需要进行打包,而static文件不需要打包就直接放在最终的文件中了
区别二:assets中的文件在vue中的template/style下用../这种相对路径的形式进行引用,在script下必须用@import的方式引入,而static下的文件在.vue中的任何地方都只要使用../这种相对路径的方式引入,
总结一下
1.assets最好用来放置样式、字体文件和图片等公共静态资源,只要src下面的组件中用到的资源就放在assets中
2.在项目中,经常会用带一些没有npm包的第三方插件,放在static中
对,就这样